Olá pessoal, tudo bem ?
É muito comum “Nós” desenvolvedores de sistemas cometermos pequenas (ou até grandes) “falhas” durante a criação de trechos específicos de código que acabam comprometendo o funcionamento de uma aplicação. Podemos dizer que isso acontece muito com quem está ainda aprendendo a desenvolver algoritmos (independente de qual linguagem seja).
Neste POST irei mostrar “algumas falhas” cometidas por alguns programadores durante o desenvolvimento de uma aplicação.
1) Colocar “;” no lugar errado
Um dos erros que alguns programadores cometem é colocar ponto e vírgula “;” em trechos aonde não deveria haver esse “token” (símbolo ou elemento que faz parte de uma linguagem de programação como vírgula “,” , abre parênteses “(” e etc.). Colocar o ponto e vírgula em um ponto inadequado do código não significa que o mesmo NÃO IRÁ COMPILAR, pode até compilar sim (as vezes) e executar (mas em algum ponto vai dar problemas).
Irei demonstrar um exemplo através de um algoritmo bem simples. Vamos supor o seguinte enunciado mostrado a seguir:
Desenvolver um algoritmo (em Java) para mostrar na tela números de 1 até 10 (usando o loop “for”).
O enunciado acima trata-se de um exercício de algoritmo bem básico, que as vezes pode ser desenvolvido de forma errada por causa de um “;” (já corrigi muito meus alunos por conta desses pequenos detalhes).
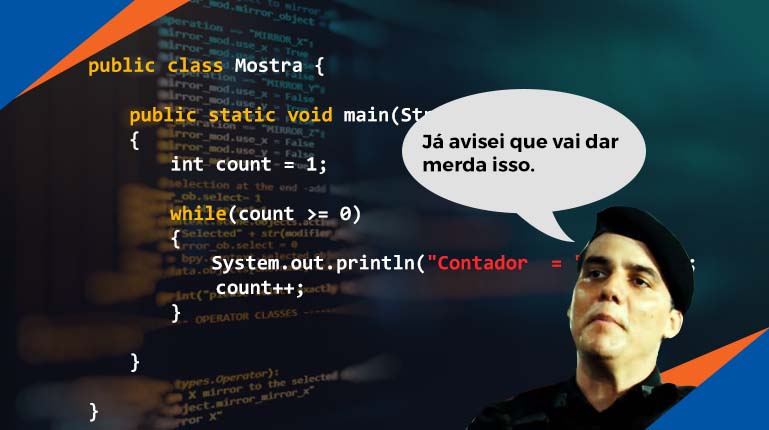
Bom, vamos lá. Para esse exercício vamos considerar o código em Java abaixo:
public class Mostra {
public static void main(String args[])
{
int count;
for(count = 1; count <= 10; count++);
System.out.println(count);
}
}
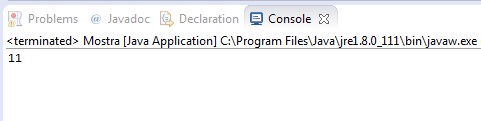
O código acima irá executar (pois não está sintaticamente errado), mas o resultado não saíra como esperado, mostrando na tela a seguinte impressão:

Perceba que ele só mostrou na tela o valor “11” e não os números de 1 até 10.
Porque isso aconteceu?
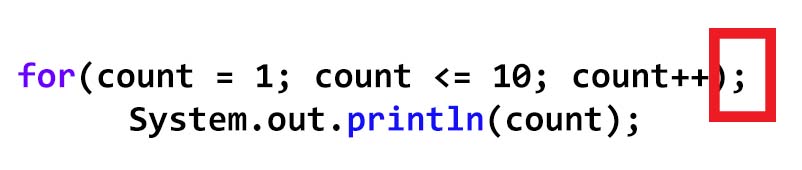
A razão disso ter acontecido foi por conta de um detalhe: A presença de um “;” desnecessário no final da instrução do loop “for”:

A presença do ponto e vírgula após a instrução “for” faz entender do ponto de vista do loop que aquilo é uma instrução (vazia) que precisa ser executada (que não produz nenhum efeito). Então NUNCA COLOQUE ponto e vírgula após o loop. Fica a dica.
2) Loop infinito por ausência de instrução
Outro erro muito comum é a ocorrência de “loops infinitos” em trechos de códigos devido a ausência de instruções que atualiza a condição de encerramento do loop. Vamos supor o seguinte exemplo em linguagem “C”:
Desenvolver em linguagem “C” um algoritmo que mostre na tela números de 1 até 100.
Para o enunciado mostrado acima vamos considerar o seguinte código em linguagem “C” abaixo:
#include <stdio.h>
#include <stdlib.h>
int main()
{
int count = 1;
while(count <= 100)
{
printf("%d\n",count);
}
return 0;
}
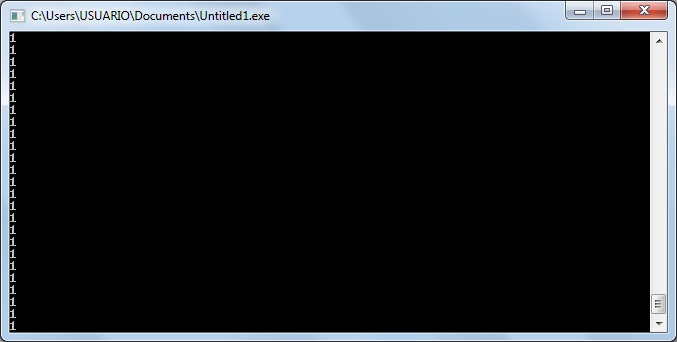
Executando o código escrito acima teremos o seguinte resultado “desastroso” abaixo:

Bom, podemos ver que nosso código apresenta uma falha de execução (apesar de estar sintaticamente correto). A razão do loop infinito é a ausência da instrução de incremento da variável “count” (para que a condição de parada do loop possa acontecer). Precisamos então inserir a instrução que falta. Vejamos a correção do código, conforme mostrado abaixo:
#include <stdio.h>
#include <stdlib.h>
int main()
{
int count = 1;
while(count <= 100)
{
printf("%d\n",count);
count++; //Incrementa o valor de "count"
}
return 0;
}
3) Case sensitive
Nas linguagens de programação mais atuais, um dos erros mais comuns são os de “Case Sensitive” (ou seja, quando uma linguagem “difere” letras maiúsculas das minúsculas). Vejamos o seguinte trecho em HTML/JavaScript abaixo:
<html>
<head><title>Primeiro página JS</title></head>
<script>
window.onload = function()
{
document.GetElementById("out").innerHTML = "Estou aprendendo JS";
}
</script>
<body>
<output id="out"/>
<body>
</html>
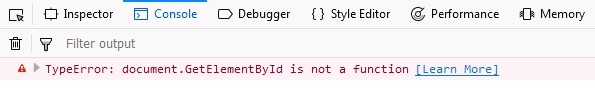
Se abrirmos essa página no navegador veremos uma página vazia (sabemos que quando ocorre um erro em JavaScript, não é mostrado na tela nenhuma notificação de erro). Para identificarmos se houver algum erro na página, precisamos abrir a ferramenta de desenvolvedor do navegador (tecla “F12”) e em seguida precisamos ver a guia “Console”. Vejamos na imagem abaixo:

Perceba que o erro aponta para o método “GetElementById”. Na teoria esse método existe, porém, o motivo real do erro é a forma que ele foi escrito (se escreve “getElementById”, com a inicial em minúsculo). Vejamos a versão corrigida abaixo:
<html>
<head><title>Primeiro página JS</title></head>
<script>
window.onload = function()
{
document.getElementById("out").innerHTML = "Estou aprendendo JS";
}
</script>
<body>
<output id="out"/>
<body>
</html>
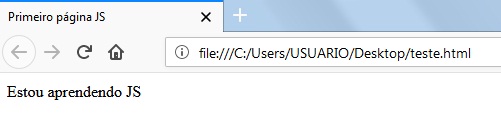
Vejamos agora a sua execução, conforme mostra a figura abaixo:

Bom pessoal, por hoje é só
Espero que essas dicas possam ser úteis para você. Compartilhe com seus amigos (e não deixe de deixar seu comentário se desejar).
Um forte abraço