Fala ai Pessoal,
Hoje iniciaremos nosso primeiro tutorial onde aprenderemos a construir nosso primeiro app para a plataforma Android usando a IDE Android Studio, de uma maneira simples, clara e objetiva.
Se você, que ainda não conhece o Android Studio, quer aprender a construir sua primeira aplicação para a plataforma do Google faça primeiramente o download da ferramenta no seguinte link: https://developer.android.com/studio/
A instalação da ferramenta é bastante simples e sem muitas complicações (bastando instalar os componentes essenciais que são solicitados durante a instalação: Android SDK, Emulador e etc.).
Criando um novo projeto no Android Studio
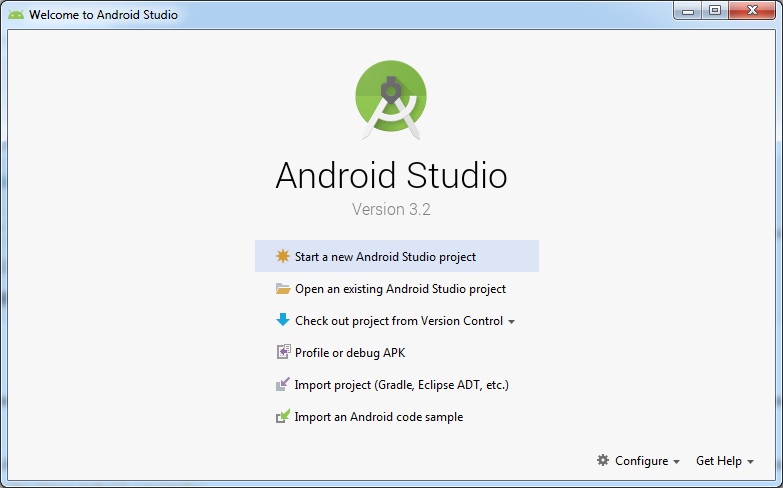
Após completar todas as instalações necessárias, é possível que o Android Studio seja executado, conforme mostra a figura abaixo:

Clique no botão “Start a new Android Studio project”:

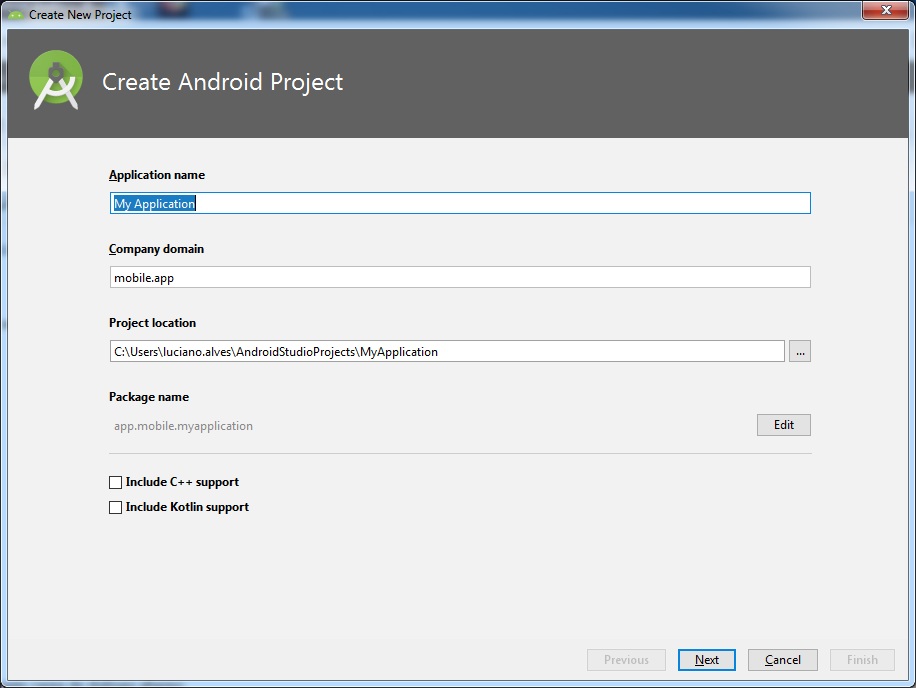
Feito isso surgirá a seguinte caixa de diálogo abaixo:

No campo “Application Name” informaremos o nome de nossa aplicação. Vamos chamar de “Primeiro App”, como mostra a figura abaixo:

Agora no campo “Company” você informa o nome da sua empresa (que deve ser expresso no formato de pacote Java). Vamos digitar por exemplo: “mobileapp.br”. Vejamos um exemplo abaixo:

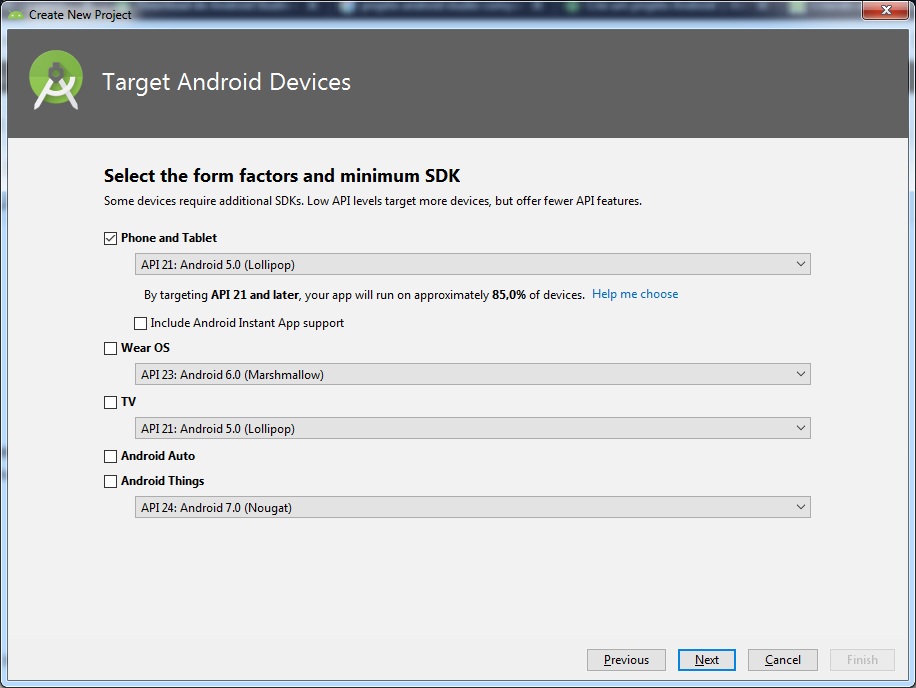
Clique no botão “Next” para avançarmos para a próxima tela, conforme podemos conferir abaixo:

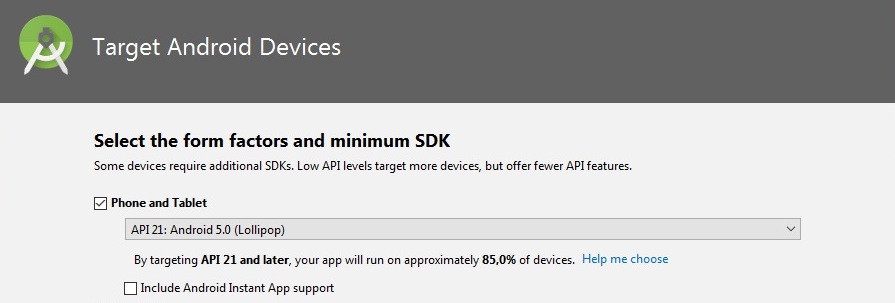
Vamos deixar marcado a opção “Phone and Tablet” como o tipo de dispositivo para qual vamos desenvolver aplicações. Selecione também a plataforma (versão) do Android 5.0 (Lollipop), como mostra a figura abaixo:

OBS: É sempre aconselhável escolhermos uma versão mínima funcional para desenvolvermos uma aplicação Android (mesmo sabendo que a plataforma Android instalada seja superior).
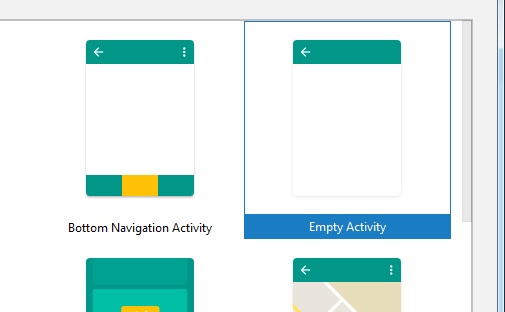
Depois disso, vamos clicar em “Next” e na tela seguinte vamos escolher a opção “Empty Activity”. Veja na figura abaixo:

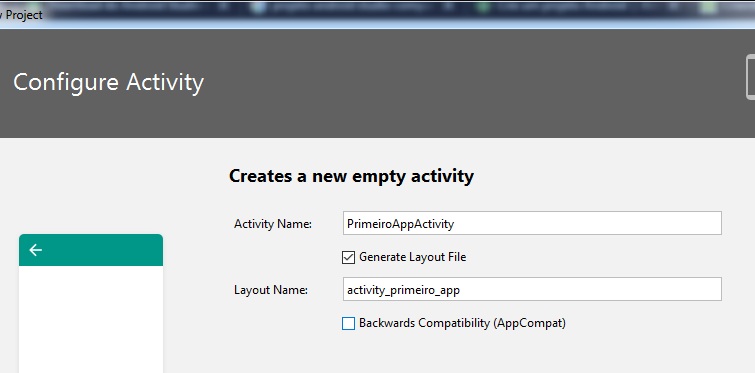
Agora vamos clicar em “Next” e na próxima tela vamos preencher os campos conforme mostra a figura a seguir:

Para finalizar, vamos clicar em “Finish” para que o projeto seja criado.
OBS: Quando se cria um projeto pela primeira vez no Android Studio, é comum esse processo ser demorado. Algumas instalações de complementos faltantes podem ser solicitadas, bastando instalar quando por pedido.
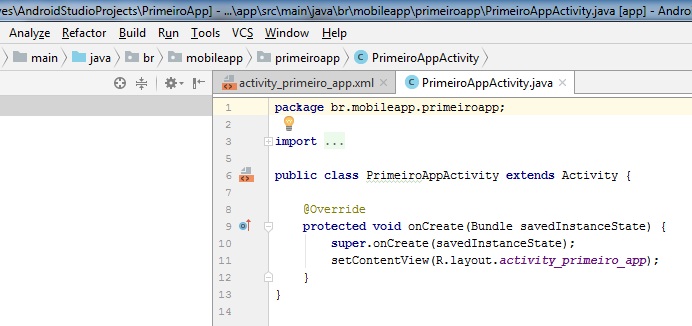
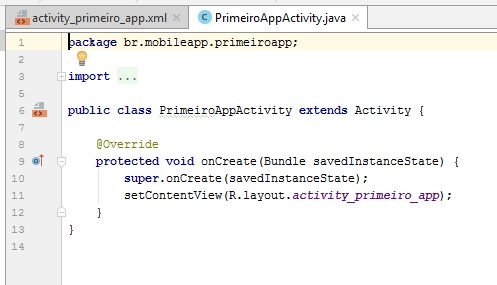
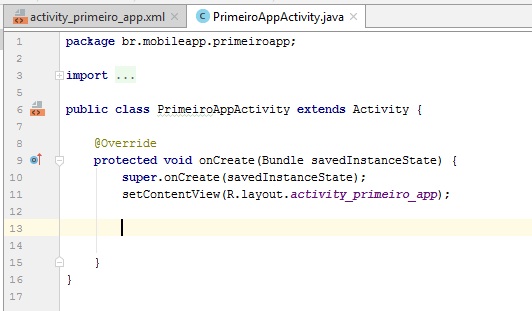
Quando o projeto é criado, visualizamos o seguinte código abaixo:

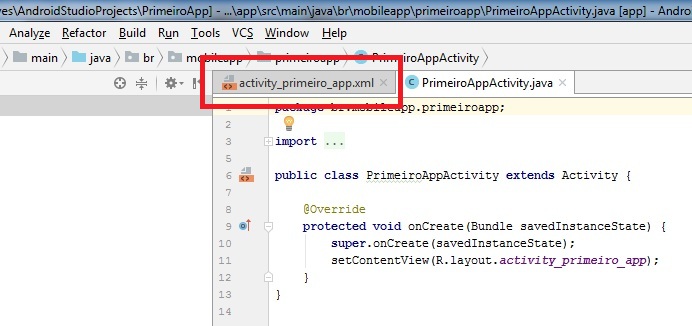
Esse é o código da aplicação em linguagem Java, onde através dele programamos a funcionalidade de cada componente e seus eventos, definindo as suas ações. Vamos visualizar a tela da nossa aplicação no modo “Design”, clicando na guia destacada abaixo:

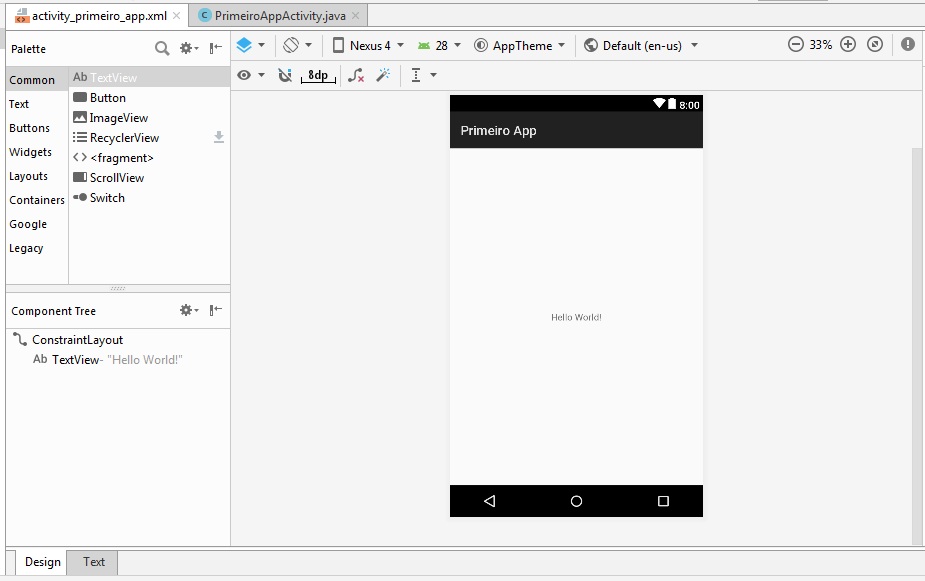
Feito isso a tela (Design) da aplicação será carregada, como mostra a próxima figura:

No modo “design” em que nos se encontramos, podemos arrastar e saltar os componentes presente na paleta de componentes (Pallete) , situado no lado esquerdo, montando a interface do aplicativo.
Perceba que existe uma frase no meio da tela “Hello World”, que nada mais é do que um componente do tipo TextView, que funciona como se fosse um rótulo onde podemos exibir frases, mensagens e etc.
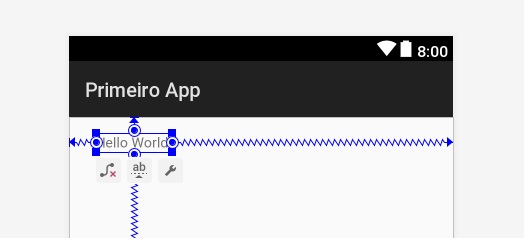
Vamos iniciar a construção da nossa interface simples para o nosso aplicativo. Clique no texto “Hello World” e arraste o mesmo para o canto superior esquerdo da tela, como podemos ver na próxima figura:

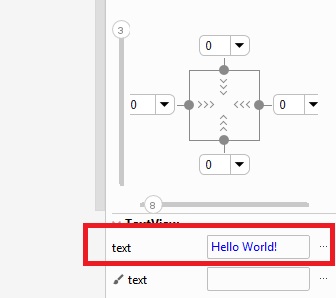
Ainda com o texto (componente TextView) selecionado, localize no painel de propriedades o atributo “text”:

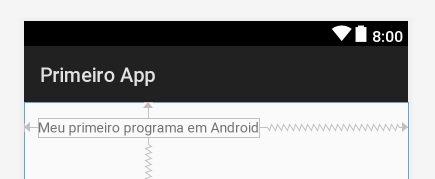
Vamos digitar a seguinte frase: “Meu primeiro programa em Android”. O resultado você confere abaixo:

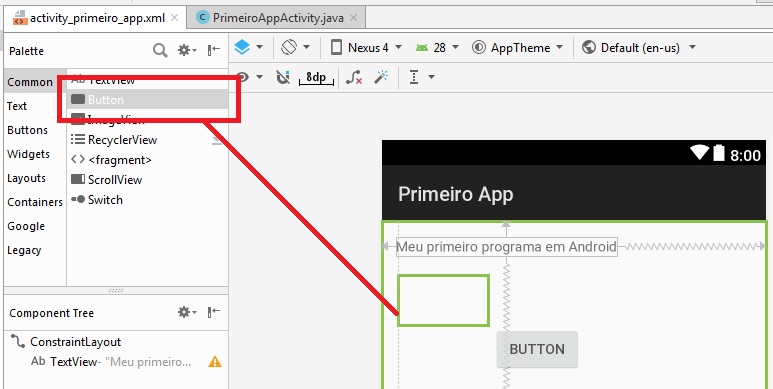
Localize agora o componente Button na paleta de componentes e arraste para a tela do dispositivo, como indica a imagem abaixo:

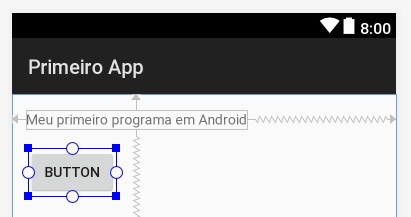
Vejamos o resultado:

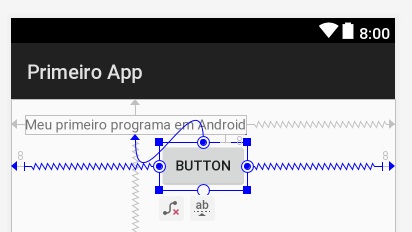
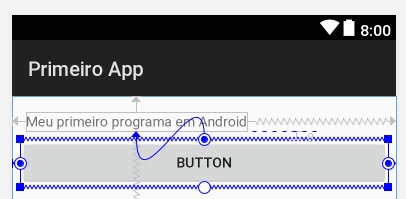
Apesar de o botão estar na tela no local onde queremos (aparentemente) é necessário criar as conexões (ou influências) do mesmo com outros elementos da tela (incluindo o componente TextView e os cantos da tela). Veja que no contorno da seleção do botão há quatro círculos brancos pequenos (um no topo, um na esquerda, um na direita e outro abaixo), é através deles que vamos criar as conexões. Crie as conexões clicando nos círculos brancos (do topo , da esquerda e da direita) e arrastando para os seguintes cantos conforme mostra a figura abaixo (basta observar as setas e você não vai se perder):

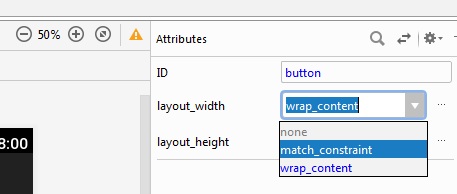
Com o botão selecionado, localize no painel de propriedades o atributo “layout_width” e modifique o valor atual para “match_constraint”:

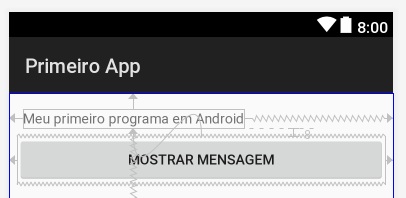
Veja que o botão ocupa toda a largura da tela:

Localize agora a propriedade “text” do botão e digite a frase “Mostrar Mensagem”. Veja o resultado:

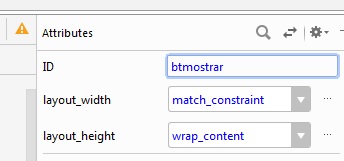
Localize agora a propriedade “ID” do botão e digite “btmostrar”. Veja como fica abaixo:

Através da propriedade ID identificamos um componente que será manipulado ao programarmos o seu funcionamento no arquivo “PrimeiroAppActivity.java”.
Vamos realizar agora a programação do botão, retornando para o arquivo “PrimeiroAppActivity.java”:

Coloque o cursor do editor no seguinte local do código abaixo (abaixo da instrução setContentView):

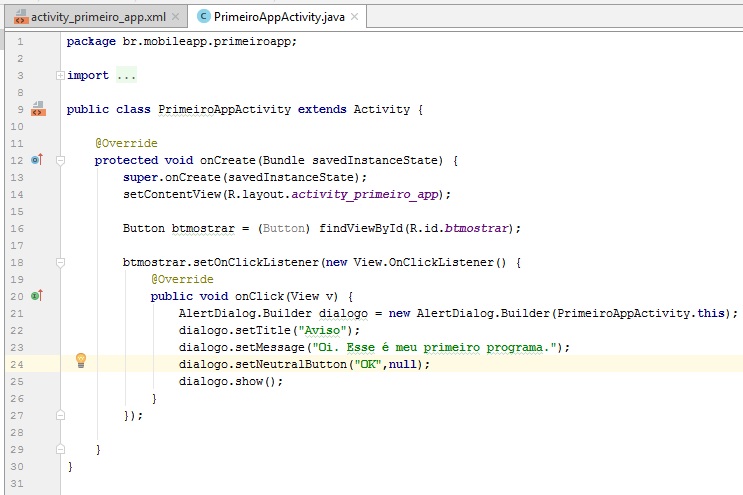
Agora no local indicado vamos digitar o seguinte código mostrado abaixo:
Button btmostrar = (Button) findViewById(R.id.btmostrar);
btmostrar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder dialogo = new AlertDialog.Builder(PrimeiroAppActivity.this);
dialogo.setTitle("Aviso");
dialogo.setMessage("Oi. Esse é meu primeiro programa.");
dialogo.setNeutralButton("OK",null);
dialogo.show();
}
});
Vejamos como vai ficar o código final de nossa aplicação:

Executando nossa aplicação
Vamos agora executar pela primeira vez a nossa aplicação. Para isso clique no botão “Run App” (ou SHIFT + F10):

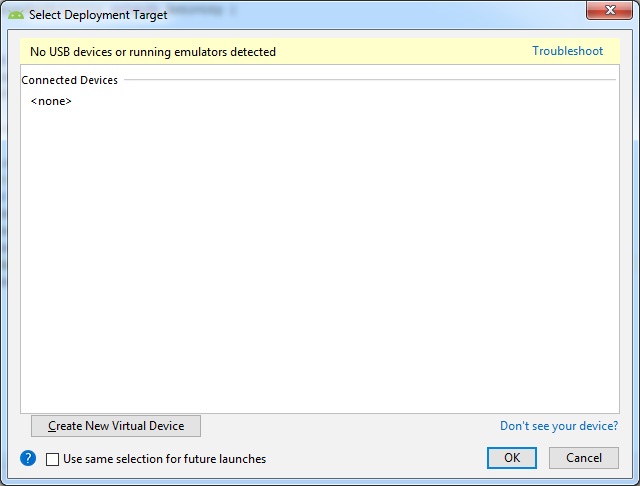
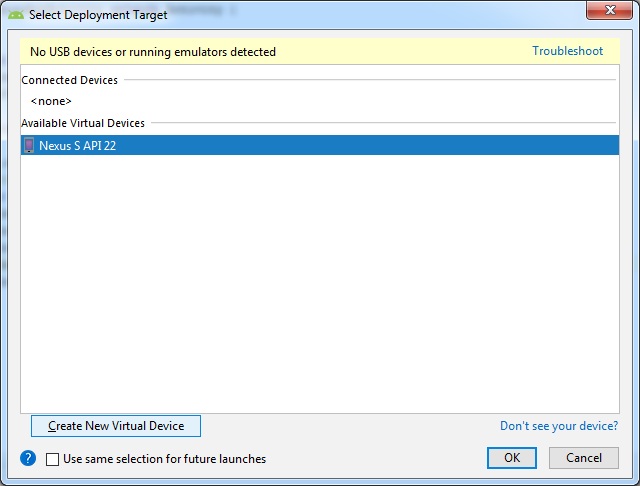
Será aberta a seguinte caixa de diálogo:

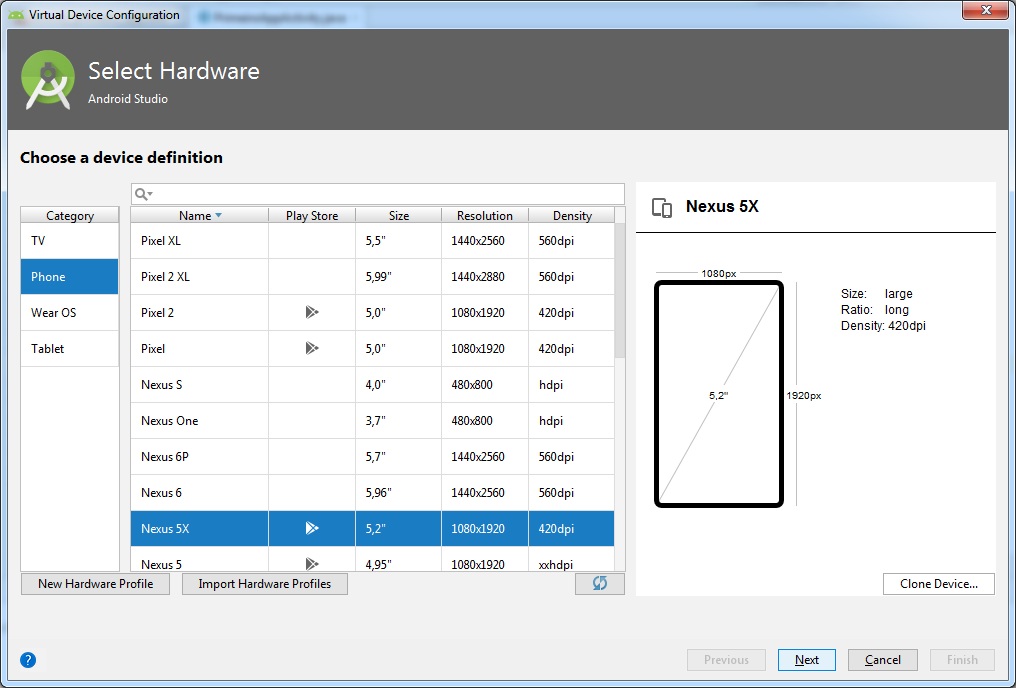
Como não possuímos nenhum dispositivo virtual clique no botão “Create New Virtual Device”, para que a seguinte caixa de diálogo seja aberta:

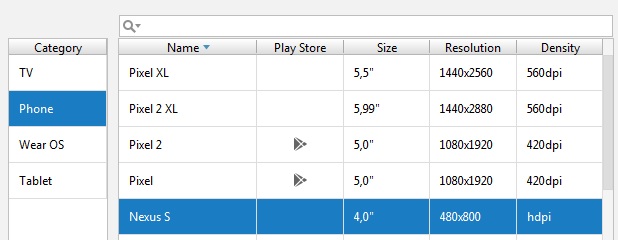
Para a nossa demonstração usarei como dispositivo o “Nexus S”. Vamos seleciona-lo:

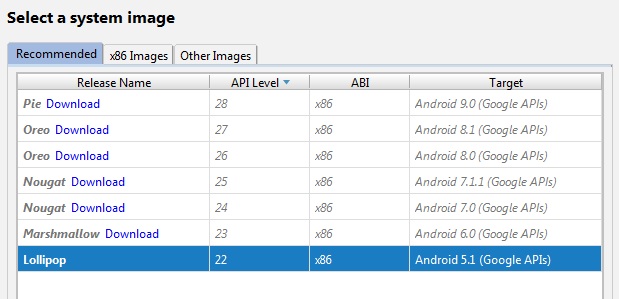
Clique em “Next” para escolhermos o sistema de imagens no nosso emulador Android. Para esse exemplo usarei em minha máquina a versão “Lollipop x86 (Android 5.1)”. Faça o DOWNLOAD primeiramente da imagem antes de usa-la.

OBS: É necessário que seu computador tenha suporte a aceleração de hardware habilitada para o tipo de imagem selecionada (x86). Caso tenha problemas durante a execução, selecione e baixe a versão “Lollipop (Android 5.1)” usando a arquitetura ARM (ao invés da x86), clicando na aba “Other Images”.
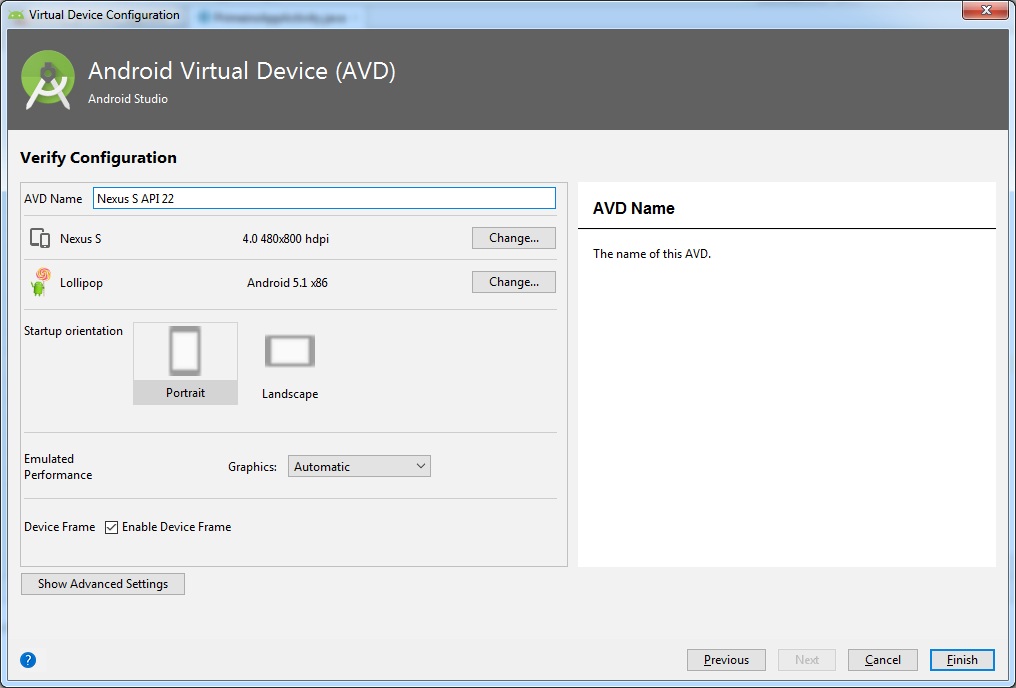
Clique em “Next” para avançarmos para a próxima tela.

Vamos clicar em “Finish” para que o dispositivo virtual seja criado. Aguarde alguns instantes até que o processo seja concluído. Feito isso devemos ver a seguinte opção abaixo:

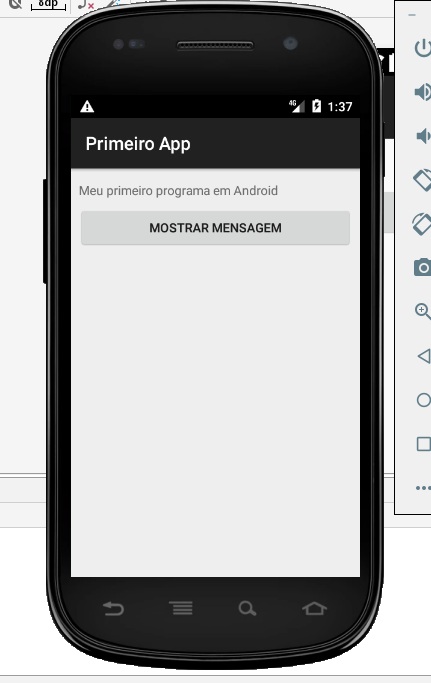
Clique em “OK” para que o dispositivo seja executado e carregado. Feito isso veremos a aplicação em execução abaixo:

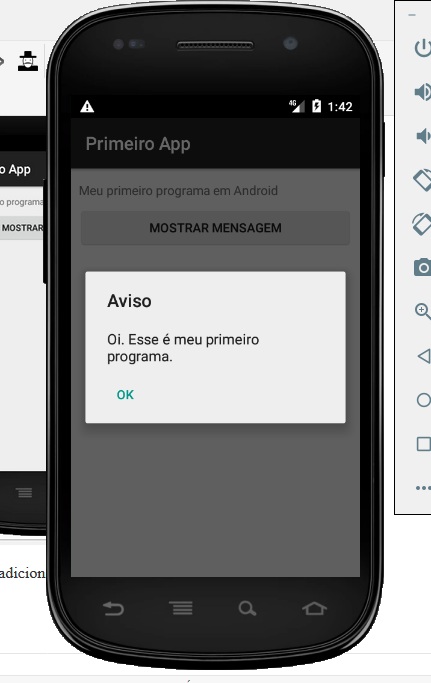
Clicando no botão “MOSTRAR MENSAGEM” veremos a mensagem que adicionamos durante a sua programação no arquivo “.java”:

Bom pessoal, por hoje é só. Esse foi o nosso primeiro tutorial Android ensinando como se criar uma aplicação simples passo a passo.
Em Janeiro estarei lançando em meu site a nova versão da minha “Apostila de Android – Programação Básica”, em sua 9ª Edição. A primeira versão será gratuita e que poderá ser baixada no meu site https://lucianodev.com quando sair. Com esse material você aprenderá com diversos exemplos e exercícios a criar aplicações para a plataforma Android.
Em breve teremos mais tutoriais sobre Android. Aproveite e deixe seu comentário sobre este tutorial ou possíveis dúvidas sobre o próprio Android ou a IDE.
Um forte abraço para todos…