
Aplicações Web Poderosas e Escaláveis com ReactJS
Se torne um Profissional em ReactJS. Aprenda HOJE MESMO como construir Aplicações Web PODEROSAS E ESCALAVEIS.
Detalhes sobre o ReactJS

Se você é um desenvolvedor web que está buscando uma maneira mais flexível, fácil e robusta criar aplicações Web, você precisa conhecer o ReacJS.
O ReactJS é uma biblioteca JavaScript de código aberto, criada pelo Facebook, que permite que os desenvolvedores criem interfaces de usuário interativas e reativas para a web. Com o React, você pode criar interfaces de usuário complexas com facilidade, ao mesmo tempo em que mantém o desempenho e a escalabilidade. Além disso, o ReactJS é altamente eficiente em termos de desempenho. Ele usa um mecanismo de atualização virtual que minimiza a quantidade de atualizações DOM necessárias, resultando em uma interface de usuário mais rápida e responsiva. Isso é especialmente importante para aplicativos da web que precisam lidar com grandes quantidades de dados e atualizações em tempo real.
Sobre o Livro
Com este livro você aprenderá a criar interfaces de usuário flexíveis e robustas com o ReactJS, como também gerenciar estados e lidar com eventos. A didática foi especialmente desenvolvida para permitir que você aprenda no seu próprio ritmo, sem pressa e sem stress.
Conteúdo programático
Confira o conteúdo programático do e-book Aprenda ReactJS - Passo a Passo
- Visão Geral do React
- Criando nosso primeiro projeto Web com React
- Criando aplicações Web ReactJS com o NodeJS
- O que é o NodeJS?
- Efetuando o download e instalação do NodeJS
- O que é NPM?
- Instalando o create-react-app
- Criando nosso projeto usando create-react-app
- Visualizando a página no Browser (npm start)
- Conhecendo os arquivos principais do projeto
- Criando o “build” do nosso projeto (npm run build)
- Executando nosso projeto compilado (serve –s build)
- Criando aplicações Web ReactJS sem NodeJS e NPM
- Primeira demonstração: Criando com React uma página de Dicas de Culinária
- Criando aplicações Web ReactJS com o NodeJS
- Trabalhando com propriedades em componentes
- Aplicando estilos CSS em componentes individuais
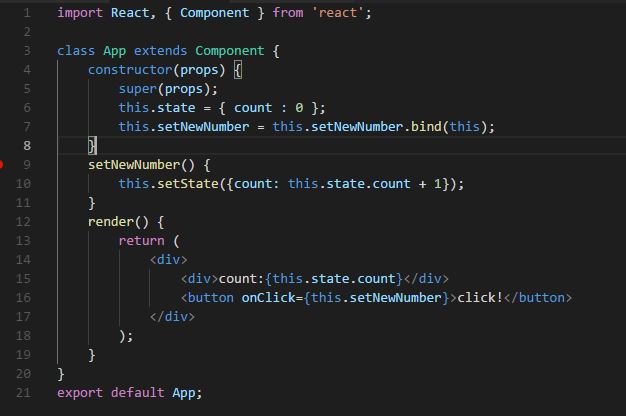
- Trabalhando com eventos, métodos e states
- Acessando elementos usando Refs
- Renderizando vários componentes
- Enviando dados com Ajax e formulários no ReactJS
- Trabalhando com Rotas no ReactJS (Router)

Primeiramente,QUEM SOU EU?
Me chamo Luciano Alves e sou professor apaixonado por tecnologia da informação, programação e BI, com mais de 10 anos de experiência. Durante esse tempo tenho oferecido diversos treinamentos em escolas, universidades e cursos de QUALIDADE E COMPROMISSO, com foco em programação e Power BI, capacitando diversos alunos para o Mercado de Trabalho. Meu objetivo é ajudar as pessoas a encontrar o poder da tecnologia para criar seu futuro.
Adquira este livro agora
Escolha uma das opções disponíveis abaixo:

Dúvidas? Entre em contato
Preencha o formulário disponível que entrarei em contato com você para esclarecimento sobre minhas obras, artigos, etc. Tenha um ótimo dia!

 Gostaria de uma amostra deste E-BOOK? Basta preencher os campos abaixo.
Gostaria de uma amostra deste E-BOOK? Basta preencher os campos abaixo.![[AMOSTRA] - Apostila de Android - Programação Básica 9ª Edição](https://lucianodev.com.br/wp-content/uploads/2019/01/capa_apostila_android_9_edicao_2_peq-214x300.jpg) Gostaria de uma amostra deste MATERIAL? Basta preencher os campos abaixo.
Gostaria de uma amostra deste MATERIAL? Basta preencher os campos abaixo.![[AMOSTRA] - Livro Desenvolvimento de Jogos com Plataforma Java](https://lucianodev.com.br/wp-content/uploads/2019/01/capa-livro-java-peq-214x300.jpg) Gostaria de uma amostra deste E-BOOK? Basta preencher os campos abaixo.
Gostaria de uma amostra deste E-BOOK? Basta preencher os campos abaixo. Gostaria de uma amostra deste MATERIAL? Basta preencher os campos abaixo.
Gostaria de uma amostra deste MATERIAL? Basta preencher os campos abaixo. Gostaria de uma amostra deste MATERIAL? Basta preencher os campos abaixo.
Gostaria de uma amostra deste MATERIAL? Basta preencher os campos abaixo.